راه های افزایش سرعت سایت
آیا فکر می کنید افزایش سرعت سایت فاکتور مهمی نیست؟ باید بگویم شدیدا اشتباه می کنید. حتی یک ثانیه تاخیر در لود شدن وبسایت تان می تواند عوامل زیر را بهمراه داشته باشد:
* %11 درصد کاهش در بازدید از صفحات
* %16 کاهش در رضایت مشتریان
* %7 درصد کاهش نرخ تبدیل
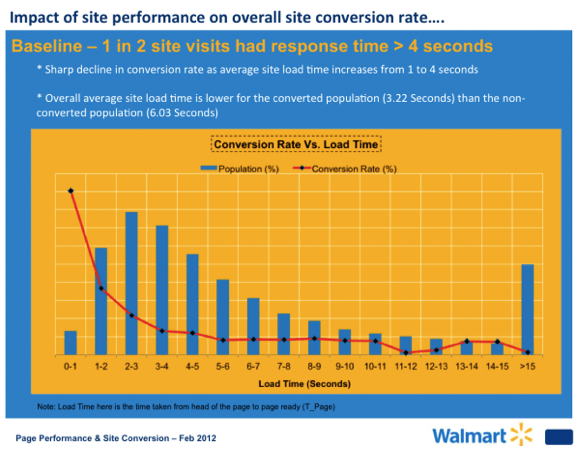
این ارقام اعدادی هستند که توسط وبسایت آمازون منتشر شده اند. جالب است بدانید در هر 100 میلی ثانیه افزایش سرعت سایت، آمازن توانسته 1% درامد بیشتر داشته باشد. همین شرایط برای وبسایت والمارت نیز برقرار است که برای هر 1 ثانیه افزایش سرعت سایت، توانسته نرخ تبدیل را 2% افزایش دهد. اگر سئو سایت برایتان مهم است پس به آن اهمیت دهید.
شکل زیر بخوبی میزان تاثیر سرعت سایت بر تعداد بازدیدکنندگان و همچنین نرخ تبدیل را نشان می دهد. خط قرمز نرخ تبدیل را نشان می دهد و ستون آبی تعداد بازدیدکنندگان را. مشاهده می کنید که هر چه زمان لود سایت بالاتر رفته، نرخ تبدیل و میزان بازدیدکنندگان نیز به شدت کاهش داشته است.

البته این موارد تمام موضوع را بیان نمی کنند تحقیقات بیشتر نشان داده:
- 47 درصد مردم انتظار دارند وبسایت در مدتی کمتر از دو ثانیه لود شود.
- 40 درصد مردم وقتی لود وبسایت بیشتر از سه ثانیه طول بکشد، آن وبسایت را ترک می کنند
- 52 درصد خریداران آنلاین می گویند سرعت بالای وبسایت عامل اصلی آنها در پایبند بودن به یک فروشگاه است.
به طور میانگین سرعت تمامی وبسایت ها امروزه چیزی بالغ بر 22 درصد افزایش داشته است. اما بازهم برای بیشتر وبسایت ها 7.72 ثانیه طول می کشد تا صفحه لود شود. عددی که فاصله بسیار زیادی با محدوده 2 ثانیه ای برای کاربر معمولی دارد.
مشخص است که افزایش سرعت سایت یکی از مهم ترین عوملی است که باید سریعا به آن رسیدگی کنید. بنابراین نباید تمام تمرکز خود را بروی رنک گوگل بگذارید و چنین عامل مهمی را فراموش کنید. اکسپرت سئو تا آخر سئو و بهینه سازی سایت شما همراه شماست.
راه حل ها
راه حل اول: کاهش درخواست های HTTP
طبق گزارش یاهو، 80 درصد زمان لود صفحه سایت، صرف دانلود و بارگیری قسمت های مختلف صفحه مانند عکس، نوع یا استایل برگه، اسکریپت، فلش و … می شود. تک تک این المان ها یک درخواست http برای رندر بوجود می آورد که به خودی خود زمان لود سایت را افزایش می دهد.
بنابراین با توجه به این گفته بهترین و سریعترین راه برای بهبود سرعت لود، ساده سازی طراحی وبسایت است.
- تکه ها (اجزای) وبسایت خود را کاهش داده و سعی کنید در مسیر ساده و موثر بودن قدم بردارید
- بجای عکس از CSS استفاده کنید
- برگه های متعدد با استایل های گوناگون را در یک برگه ترکیب کنید
- اسکریپت ها را کاهش داده و آنها را در انتهای صفحه قرار بدهید
همیشه بیاد داشته باشید، وقتی می خواهید وبسایت خود را طراحی کنید، ساده و کم حجم بودن از همه چیز بهتر است.
بهتر است کار خود را با کاهش تعداد ترکیبات و اجزای وبسایت خود آغاز کنید. با این کار درخواست های HTTP برای رندر صفحه را کاهش داده و در نتیجه سرعت سایت به طور قابل ملاحضه ای افزایش خواهد یافت.
راه حل دوم: کاهش زمان واکنش سرور یا همان پینگ تایم
زمان هدف شما برای واکنش سرور باید مقداری کمتر از 200 میلی ثانیه باشد. اگر طبق دستورالعمل های سریع عمل کنید، رسیدن به این زمان کاملا در دسترس خواهد بود.
گوگل پیشنهاد می کند از اپلیکشن های مانیتورینگ استفاده کرده و گلوکاه های بوجود امده در عملکرد وبسایت را مشاهده کنید. برای افزایش عملکرد می توانید از ابزار های سرعت صفحه گوگل یا PageSpeed Tools استفاده کنید. همچنین می توانید از وبسایت Yslow برای پیدا کردن دلایل سرعت پایین وبسایت خود و یافتن نکاتی مفید برای رفع آنها استفاده کنید.
راه حل سوم فشرده سازی
صفحات بزرگ خصوصا صفحه های خانه حجمی بالای 100 کیلوبایت دارند که برای وبسایت هایی که قصد ایجاد محتوایی با کیفیت را دارند اجتناب ناپذیر خواهد بود. بنابراین هر چه سایز صفحه بالاتر برود سرعت بارگیری نیز پایین تر خواهد آمد. بهترین راه برای کاهش زمان لود، فشرده سازی یا زیپ کردن صفحات است.
فشرده سازی، پهنای باند صفحات شما را کاهش داده و در نتیجه درخواست های http نیز کاهش می یابد. برای این کار باید از ابزاری به اسم جی زیپ یا Gzip استفاده کنید.
بیشتر سرورهای وب می توانند فایل ها قبل از اینکه برای دانلود بفرستند در فرمت جی زیپ فشرده کنند. طبق گزارش یاهو، این کار می تواند زمان دانلود را تا 70 درصد کاهش دهد.
با توجه به اینکه 90 درصد ترافیک اینترنت امروزه از طریق مرورگرهایی که Gzip را ساپورت می کنند به گشت و گذار می پردازند. بنابراین فرصت بسیار خوبی برای افزایش سرعت سایت خواهید داشت.
راه حل چهارم: فعال کردن قابلیت ذخیره سازی پنهان مرورگر
وقتی از وبسایتی بازدید می کنید، المان هایی که در صفحات مشاهده می کنید در حافظه کش هارد درایو شما ذخیره می شود، حافظه کش یک حافظه موقتی است بنابراین وقتی دفعه بعدی به همان وبسایت سر بزنید مرورگر شما می تواند آن وبسایت را بدون فرستادن درخواست http، سریعتر لود کند.
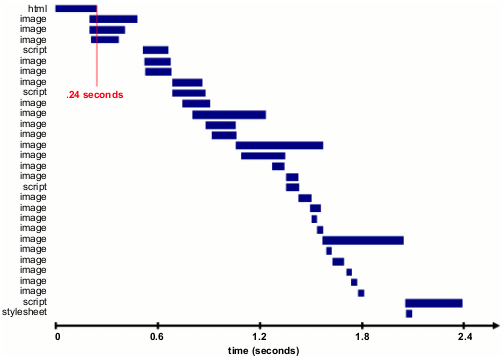
وقتی شخصی برای اولین بار به وبسایت شما می آید، باید سند html، شکل و استایل صفحه، فایل های جاوااسکریپت و عکس ها را دانلود کنند تا بتوانند از وبسایت شما استفاده کنند. تمام این عوامل در کنار هم تقریبا 30 حزء می شود که 2.4 ثانیه برای بارگیری زمان خواهند برد.
شکل زیر بخوبی ترتیب زمانی لود جزئیات صفحه را نشان می دهد

همینکه وبسایت به طور کامل لود شده و تمام اجزا در حافظه کش کاربر ذخیره شدند، فقط تعداد کمی از اجزا نیاز به دانلود دوباره دارند. نمودار زیر وبسایتی را نشان می دهد که فقط نیاز به دانلود سه جز داشته و زمان لود را تا 2 ثانیه کاهش داده است.
به گفته متخصصان، بین 40 تا 60 درصد بازدیدکنندگان روزانه سایت با کش حالی وارد وبسایت شما می شوند، بنابراین باید سرعت لود اولیه را تا حد ممکن کاهش دهید. در قدم بعدی با فعال سازی قابلیت ذخیره سازی پنهان مرورگرها سرعت لود برای دیدارهای بعدی را نیز به شدت کاهش خواهید داد.
راه حل پنجم: بهینه سازی عکس ها
در مورد عکس ها باید بروی سه چیز تمرکز کنید. سایز، فرمت و نشان src
سایز عکس ها
عکس هایی با سایز بزرگ زمان بیشتری برای لود نیاز دارند، بنابراین سعی کنید سایز عکس هایتان را تا جایی که می توانید کوچک کنید. با استفاده از نرم افزارهای ادیت عکس مانند فتوشاپ می توانید عملیات های زیر را بروی عکسهای خود انجام بدهید.
- عکس های خود را ببرید تا به سایز مناسب برسند. برای مثال اگر صفحه شما 570 پیکسل پهنا دارد، عکس ها را هم در همان اندازه برش دهید. نباید عکسی با 2000 پیکسل پهنا را آپلود کرده و از پارامتری بهینه سازی عرض در وبسایت خود اسفتاده کنید. این کار سرعا وبسایت شما را بی نهایت پایین خواهد آورد.
- عمق رنگ ها را تا جای ممکن کاهش دهید.
- کامنت های نوشته شده همراه با عکس ها را به طور کامل پاک کنید.
فرمت عکس
- فرمت jpeg بهترین فرمت موجود برای عکس است
- فرمت PNG نیز فرمت خوبی است اما هم حجم بیشتری دارد و هم اینکه ممکن است مرورگرهای قدیمی تر آنرا پشتیبانی نکنند.
- گیف ها نیز باید به صورت گرافیک های ساده و کوچک بکار روندم مثلا کوچکنر از 10 در 10 پیکسل.
- از فرمت هایی مانند bmp یا TIFF استفاده نکنید
نشان Src
همینکه سایز و فرمت عکس ها را درست کردید، از درست بودن کدها نیز اطمینان حاصل کنید. خصوصا باید از عکس هایی با کدهای src خالی دوری کنید.
در زبان HTML کدی که برای عکس استفاده می شود شامل دستور زیر می شود
<img src=””>
وقتی هیچ منبعی بین گیومه ها گذاشته نشود، مرورگر درخواستی از صفحه دایرکتوری یا خود صفحه اصلی می گیرد. این کار ممکن است ترافیک غیر ضروری بروی سرور شما ایجاد کرده و حتی داده های کاربری را نیز خراب کند.
راه حل ششم، کاهش تعداد پلاگین هایی که بروی سایت خود استفاده می کنید
تعداد زیاد پلاگین ها وبسایت شما را کند خواهد کرد و مشکلات امنتیتی و کرش های پی در پی را بهمراه خواهد داشت. توصیه می شود تمام پلاگین های غیر ضروری را غیر فعال کرده یا پاک کنید. بسیاری از پلاگین ها هستند که سرعت وبسایت شما را به میزان زیادی کاهش می دهند.
برای شناسایی این پلاگین ها می توانید به صورت پله به پله جلو بروید، ابتدا یک پلاگین را غیر فعال کرده و عملکرد سرور را بررسی کنید، با این کار می توانید پلاگینی که سرعت وبسایت شما را کاهش داده براحتی پیدا کنید.
راه حل هفتم کاهش انتقال دهنده یا ریدایرکت ها
ریدایرکت ها باعث افزایش درخواست های HTTP و در نتیجه افزایش لود تایم می شوند. بنابراین باید آنها را در حد مینیمم نگه دارید.
برخی از وبسایت های هستند که به صورت واکنش گرا طراحی می شوند طوریکه کاربران موبایلی را به ورژن دیگر وبسایت که موبایل فرندلی است منتقل کنند، برای چنین وبسایت هایی توصیه می شود از HTTP redirect برای فرستادن کاربران موبایلی مستقیما به یو ار ال مشابه موبایلی استفاده کنید. همچنین ابزار <link rel=”alternate”> markup به صفحه های دسکتاپ خود اضافه کنید تا یو ار ال مشابه موبایلی وبسایت شما برای بات های گوگل قابل شناسایی باشد.
راه حل هشتم بهینه سازی css
سی اس اس استایل های مورد نیاز برای صفحه شما را دربرمی گیرد. معمولا، وبسایت شما به دو طریق به این اطلاعات دسترسی خواهد داشت. به صورت اکسترنال که قبل از رندر شدن صفحه شما لود می شوند و اینلاین که در سند html ذخیره شده است.
سی اس اس اکسترنال بروی سربرگ html لود می شود مانند شکل زیر
<!—Your styles –>
<link rel=”stylesheet” type=”text/css” media=”all” href=http://yourURL/style.css />
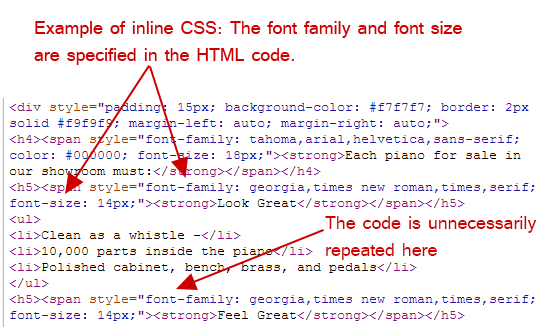
اما سی اس اس اینلاین در داخل صفحه html قرار می گیرد مانند شکل زیر

به طور معمول توصیه می شود از فرم اکسترنال استفاده کنید چرا که اندازه و حجم کدهای شما را به میزان قابل توجهی کاهش می دهد، بعلاوه با این فرم دیگر نیاز چندانی به کپی کدها نخواهید داشت. ابزار CSS Delivery Tool می تواند در این زمینه کمک زیادی به شما بکند.
سخن پایانی
تمام راه حل هایی که در بالا گفتیم اجرای آسانی داشته و خودتان هم می توانید با اندکی پشتکار آنها را در وبسایت خود پیاده سازی کنید، البته برخی هم نیاز به کمی راهنمایی بیشتر دارند، بنابراین اگر پرسش یا نظری دارید لطفا با ما در ارتباط باشید.



