بدون شک سئو وبسایت شما برایتان موضوع بسیار مهمی است و دوست دارید که حضور خود در نتایج موتورهای جستجو را بهبود بخشید و یقینا اصطلاح schema را بارها شنیدهاید. در این مقاله قصد داریم تاثیرگذاری زبان نشانهگذاری اسکیما را برای شما توضیح دهیم. اگر از علاقهمندان به موضوعات طراحی باشید میدانید که ابتدا موجی شکل گرفت و طراحان به کدنویسی Valid رو آوردند ولی امروزه توسعهدهندگان امروزی از زبان HTML5 بیشتر استفاده میکنند. شاید به دنبال اهمیت آن برای گوگل باشید اما بایستی بگوییم که یقینا پس از معرفی رسمی این استاندارد به وسیله W3C گوگل نیز به آن اهمیت داده است.
نشانه گذاری معنایی را شاید بتوان مهم ترین دلیل استفاده از HTML5 دانست. اگر بخواهیم سادهتر بگوییم بایستی گفت که HTML5 در اختیار شما کدی سادهتر، مرتبتر و بامعناتر قرار میدهد. یقینا این خواسته دل هر سئوکار حرفهای است.

اگر به یاد داشته باشید در گذشته با استفاده از هدینگها، علاوه بر تغییر ظاهری وبسایت، معنای خاصی را به موتورهای جستجو القا میکردیم. حال با وجود عناصر تازهای همانند با هدر، فوتر، منو و غیره این کار به شکل وسیعتری قادر به انجام شدن است.
در حقیقت نیت نشانهگذاری معنایی یا Semantic Markup مشخصسازی ساختار وبسایت به موتورهای جستجو در قالب زبانی است که متوجه آن شوند. به عبارت دیگر موتور جستجو تکتک قسمتهای وبسایت شما را میشناسد و بنابر ماهیت آن، ارزشگذاری میند.
استفاده از عناصر HTML5 سادهترین روش برای نشانهگذاری است و وبمسترها بیشتر از دو سال است که از نشانهگذاری اسکیما استفاده میکنند. وبسایت . Schema.org مجموعهای از طرحها همانند با تگهای Html دارد که وبمسترها قادر به استفاده از آنها هستند.
تعریف Schema
اسکیما (Schema) مجموعهای تشکیل شده از اطلاعات کوچک است که بیانی واضح و از پیش مشخص شده در وبسایت قرار میگیرند. این شیوه نشانهگذاری باعث سادهسازی عمل تجزیه و تحلیل اطلاعات سایت برای موتورهای جستجو و در نتیجه بهتر نشان دادن نتایج مرتبط با سوال کاربر از موتورهای جستجو است.
Schema.org
Schema.org در سال 2011 با عنوان همکار تجاری موتورهای جستجوی اصلی شامل گوگل، یاهو و بینگ فعالیت خود را شروع و وظیفه استانداردسازی زبان نشانه گذاری و یکپارچه سازی آن را برعهده گرفت. دستورالعملهای قرار گرفته در این سایت برای موتورهای جستجو بیشتر قابل درک بوده و نمونههای عملی زیادی در آن پیدا میشود.
هدف از این زبان نشانهگذاری جایگزینی آن با بکلینک و کاهش ارزش لینک بوده است.
Schema.org در سال ۲۰۱۱ فعالیت خود را بعنوان همکار تجاری موتورهای جستجوی اصلی شامل گوگل، یاهو و بینگ آغاز کرده و وظیفه استانداردسازی زبان نشانه گذاری و یکپارچه سازی آن را برعهده دارد. دستورالعمل های موجود در این سایت برای بیشتر موتورهای جستجو قابل فهم بوده و مثال های کاربردی بسیاری در آن یافت میشود.

نشانهگذاری اسکیما و بهبود سئو
با آنکه مت کات گفته بود نشانهگذاری توسط وبسایت مذکور الزاما برابر با رنک بهتر برای وبسایت وبمستران نیست اما بایستی گفت که هدف آن نه رنک بالاتر بلکه رنک صحیح است. علاوه بر این میتواند باعث بهبود CTR و افزایش شانس نمایش یافتن در نتایج جستجوی گوگل و یا قابلیتی همانند با Google Recipe View شود. زمانی که کد HTML وبسایت شما دارای ریزدادههای اسکیما است، موتورهای جستجو بهتر محتوای مطلب سایت شما را تشریح و به دنبال آن باعث افزایش امکان دیده شدن شما و تشخیص کلمات کلیدی اصلی به وسیله گوگل میشوند.
نشانه گذاری معنایی و ارتباط با CTR
یکی از جالبترین مزایای نشانه گذاری معنایی، بهبود نتیجه شما در نتایج جستجو توسط Rich Snippets است. نشانه گذاری سبب میشود اطلاعات مفیدتری را گوگل در کنار نتایج سایت شما توسط Rich Snippets نشان داد و در نتیجه نرخ کلیک افزایش یابد. براساس آمار این قابلیت باعث افزایش CTR به مقدار 15 تا 30 درصد میشود.
نشانه گذاری صفحات سایت عملی سخت است و بایستی برای تمامی صفحات به صورت دستی وارد شود. در تعداد زیادی از سیستمهای مدیریت محتوا با طرحریزی درست ساختار صفحات امکان انجام این نشانهگذاری برای تمامی محصولات و صفحات وجود دارد.
شما بعد از انجام این کارها توسط ابزار Structured Data Testing Tool در گوگل میتوانید نحوه درست بودن عملکرد تمامی دستورالعملها را بررسی کنید.
تمامی اطلاعات سایت بایستی با اسکیما بهینه شوند؟
که جواب منفی است، ولی هرچقدر اطلاعات نشانهگذاری شده بیشتر باشد، هدف و طبیعت محتوای سایت برای موتورهای جستجو وضوح بیشتری دارد. ابزار فوق میتواند به شما کمک کند که متوجه شوید از نشانه گذاری های انجام شده چه اطلاعاتی استخراج می شود.
به یاد داشته باشید هر کدام از ساختارهای موجود در schema.org برای کاربرد خاصی طراحی شدهاند. به عنوان نمونه به کار بردن سیستم امتیازدهی محصولات در بخش نظرات روش خوبی نیست چون گوگل رتبهبندی شما را در نتایج خود نشان نخواهد داد.
Open graph در فیس بوک و Twitter Cards
به تصور اشتباه بعضی از بازاریابان استفاده از تگ open graph پیش نیاز ضروری برای دیده شدن محتوای آنها است. در حالی که کد نشانهگذاری اسکیما میتواند همراه با تگهای های رسانه های اجتماعی همزمان برای دستیابی موتورهای جستجو به اطلاعات جزئی تر، استفاده شود. شما میتوانید برای بالا بردن شانس دیده شدن محتوای خود از نشانهگذاری اسکیما و تگهای open graph به طور همزمان استفاده کنید.
Open graph باعث نشانهگذاری صفحات سایت شما برای فهم بهتر فیسبوک میشود و Twitter Cards نیز برای توییتر و اشتراکگذاری اطلاعات مناسب در آن استفاده میشود. امکان استفاده مستقل از این دو سیستم، جدا از Schema، وجود دارد.
نقطه آغاز
بدون توجه به محتوای وبسایت شما، در دایره المعارف وسیع Schema.org همیشه راهی به منظور نشانهگذاری به چشم میخورد که در پایین به چند نمونه اشاره میکنیم.
اسکیما به شما امکان تعریف یک رویداد را میدهد. شما قادر به مشخصسازی شرکت کنندگان، تاریخ، اجرا کنندگان، مدت زمان، مکان و دیگر اطلاعات رویداد مورد نظر به زبانی قابل درک برای گوگل هستید.
تجارت و Geotag
شما میتوانید با کمک اسکیما آدرس و اطلاعات تماس خود را نشانهگذاری کنید. علاوه بر این به کمک Place در Schema.org و یا استفاده از geocoordinates به همراه کد های LocalBusiness خود در Geotag مکان خود را به طور دقیق تر معین کنید.
مدیریت اعتبار
به کمک اسکیما در رابطه با افراد، قادر به مشخصسازی صفحات مربوط به اشخاص هستید. نه فقط اطلاعات مهم افراد قابل نشانهگذاری میباشند، بلکه موارد ریزتر همانند با دانشگاه، جوایز کسب شده، مکان کار و غیره نیز قابلیت نشانهگذاری دارند. گوگل گفته است از هر سه راه نشانهگذاری میکرو دیتا (Microdata)، RDF و میکرو فرمت (Microformat) پشتیبانی میکند اما پیشنهاد آنها استفاده از روش میکرودیتا است.
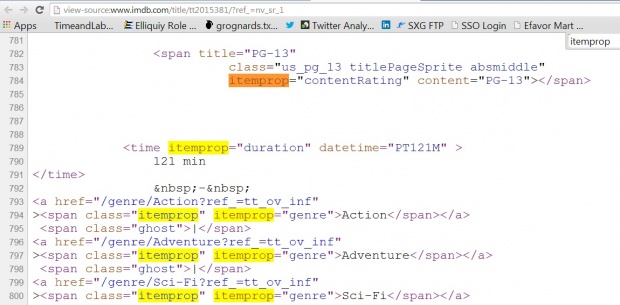
نحوه استفاده از میکرو دیتا
به کمک سه تگ itemscope , itemtype , itemprop شما قادر به بهینهسازی کد HTML خود هستید. به مثال زیر دقت کنید:
<div>
<h1>آواتار</h1>
<span>کارگردان : جیمز کمرون</span>
<span>علمی تخیلی</span>
</div>
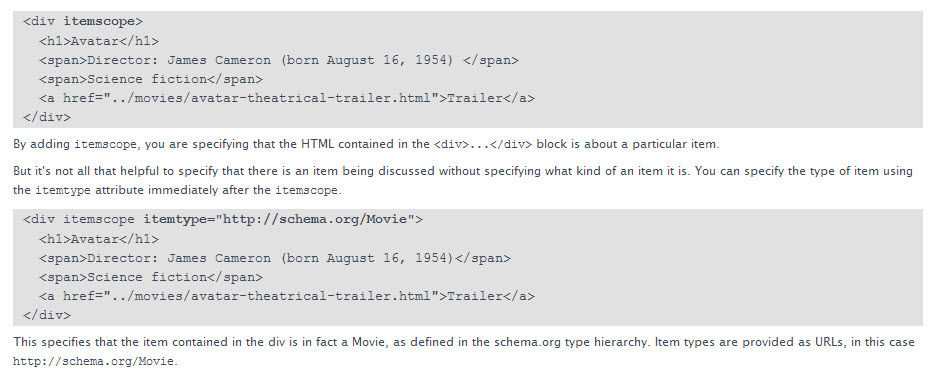
ما باکسی به منظور نشان دادن اطلاعات یک فیلم داریم. این محتوا برای یک انسان کاملا مشخص و در رابطه با یک فیلم است. حالا آن را برای موتورهای جستجو بهینه میکنیم. چون این باکس مربوط به موضوع فیلم است بایستی از itemscope و itemtype استفاده کنیم .
Itemscope توجه موتور جستجو را به بررسی کامل این باکس جلب میکند و itemtype موضوع آن را مشخص میکند.
<div itemscope itemtype=”http://schema.org/Movie”>
<h1>آواتار</h1>
<span>کارگردان : جیمز کمرون</span>
<span>علمی تخیلی</span>
</div>
حال به بهینهسازی اجزای باکس و محتویات داخل آن برای موتورهای جستجوگر میرسیم و بایستی از itemprop استفاده کرد:
<div itemscope itemtype=”http://schema.org/Movie”>
<h1 itemprop=”name”>آواتار</h1>
<span>کارگردان : <span itemprop=”director”> جیمز کمرون </span></span>
<span itemprop=”genre”>علمی تخیلی</span>
</div>
برای مشاهده کلیه موضوعات لینک http://schema.org/docs/full.html را مشاهده کنید.
اگر وبسایت شما سیستم مدیریت محتوای وردپرس دارد کار شما بسیار راحت است و با کمک پلاگینی به اسمSchema Creator میتوانید به آسانی از میکرو دیتا استفاده کنید.



